Traditionell wird SEO als Marketingtechnik betrachtet, die Produktseiten oder Artikel in die Suchmaschinen-Ergebnisseiten bringt. Ein weiterer, weniger bekannter SEO-Aspekt ist die Bild-SEO. Sie kann dir dabei helfen, mehr Besucher auf deine Website zu bringen.
Bild-SEO erhöht nicht nur den Traffic über Produktseiten oder ausführliche Artikel, sondern auch über Fotos auf deiner Website. Warum ist das wichtig und wie kannst du das erreichen? Lies weiter!
Was ist Bild-SEO?
Unter Bild-SEO versteht man eine Reihe von Verfahren zur Bildoptimierung für Suchmaschinen (am häufigsten für Google). Diese Verfahren führen zu zwei wichtigen Ergebnissen. Sie erhöhen die Wahrscheinlichkeit, dass deine Bilder in verschiedenen Arten von Google-Suchen erscheinen, und sorgen dafür, dass Seiten mit Bildern höher ranken.
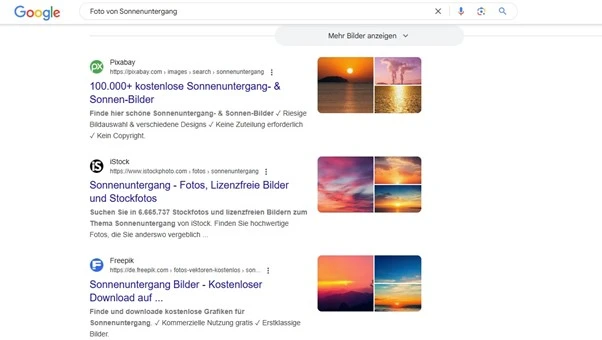
Bilder erscheinen in regulären Google-Suchen, wenn Google vermutet, dass die Suche ein Bild erfordert, oder wenn Nutzer direkt „Foto“ oder „Bild“ in die Suche eingeben.
 Quelle: Google
Quelle: Google
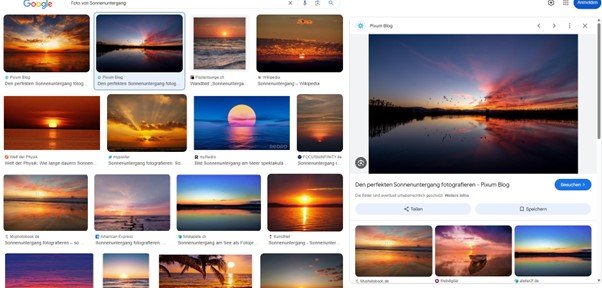
Bilder können auch auf Suchmaschinen-Ergebnisseiten in Google Bilder erscheinen.
 Quelle: Google
Quelle: Google
Eine prominente Bildplatzierung erscheint auch in den regulären organischen Suchergebnissen. Dies kannst du durch die Verwendung strukturierter Daten erreichen.
 Quelle: Google
Quelle: Google
Google Lens und Google Discover sowie die kürzlich eingeführten KI-Übersichten zeigen ebenfalls Bilder an.
Bild-SEO führt zu besseren Ergebnissen für alle Websites, die Bilder nutzen, und ist für Branchen, die auf Fotos angewiesen sind, von entscheidender Bedeutung: Fotografie, Bildbearbeitung, Stockfotos, Immobilien, E-Commerce und vieles mehr.
Die Vorteile einer sinnvollen Bildoptimierung
Bild-SEO erfordert keine allzu großen Investitionen und bietet mehrere Vorteile:
Der erste große Vorteil ist die verbesserte On-Page-Nutzererfahrung. Jeder vierte Website-Nutzer verlässt eine Seite, wenn sie länger als vier Sekunden zum Laden braucht. Untersuchungen deuten darauf hin, dass die Absprungrate auf Mobilgeräten sogar noch höher ist.
Zwei Elemente einer Webseite verlangsamen in der Regel die Ladezeit – JavaScript (JS) und Bilder. Während man JS-Probleme beheben oder das Laden nicht notwendiger Skripte verschieben kann, müssen Bilder, die ins Browser-Ansichtsfenster passen, zusammen mit anderen Inhalten geladen werden.
Durch die SEO-Optimierung werden die Ladezeiten verkürzt, sowie UX und Umsatz verbessert.
Der zweite Vorteil ist ein höherer Traffic. Bild-SEO hilft dir dabei, dies auf mehrere Arten zu erreichen: Der einfachste Weg besteht darin, dass Bilder in den Suchergebnissen erscheinen und einen Benutzer auf deine Website führen.
SEO-optimierte Bilder können auch die allgemeine Keyword-Optimierung der Seite verbessern und die Klickrate der regulären organischen Ergebnisse erhöhen. Artikel mit Bildern sind für Leser ansprechender und können die Verweildauer auf der Seite, die Absprungrate und das Teilen verbessern.
Abbildungen wie Fotos oder Infografiken können auch eine Quelle für Links zu deinem Unternehmen sein – Texter und Redakteure leihen sie zur Verwendung in ihren Inhalten aus.
Wenn du physische Produkte online verkaufst oder wenn du fotografierst, ist Bild-SEO ein Muss. Die meisten Unternehmen, die einzigartige Bilder in ihren Inhalten verwenden, profitieren von einer SEO-Optimierung.
So geht Bild-SEO
Es gibt zwei Möglichkeiten, Bilder für SEO zu optimieren: die Bilddateien und die Seiten, auf denen die Bilder gehostet werden. Sehen wir uns die Bild-SEO-Tipps für diese beiden Techniken an:
Bilder optimieren
Der erste Aspekt, der bei Bildern optimiert werden muss, sind technische Aspekte und Tags:
Das Alt-Tag: Alt-Text wird innerhalb des Bild-Tags verwendet und zeigt einen Text anstelle eines Bildes an, wenn dieses nicht geladen werden kann oder wenn Benutzer das Laden von Bildern deaktivieren. Er sollte beschreibend sein und Keywords enthalten, für die das Bild ranken soll. Inline-Bilder wie SVG (Scalable Vector Graphics) sollten Bildtitel-Tags anstelle von Alt-Text verwenden.
Die korrekte URL: URLs sind ebenfalls wichtig für das Ranking, also stelle sicher, dass der Name der Bilddatei entweder das Keyword enthält oder zumindest beschreibend ist. Überprüfe, ob das Dateiziel auf deinen Dateien korrekt ist und ob die URL wie vorgesehen funktioniert. Wenn ein Bild mit einem Tippfehler verlinkt wird, wird es nicht richtig geladen und schadet deiner SEO.
Dateigröße und Auflösung: Dies ist ein wichtiger Bildaspekt für die UX. Deine Bilder sollten eine ausreichend hohe Auflösung haben, um gut auszusehen, und eine geringe Dateigröße, um schnell geladen zu werden. Verwende ein Format, das gut aussieht, wenn du Bilder komprimierst, und halte einige Größenvarianten bereit.
Jedes Bild und seinen HTML-Code manuell zu überprüfen, ist zu zeitaufwendig. Die Verwendung eines speziellen SEO-Checkers wie dem von SE Ranking könnte bei der Automatisierung dieser Tätigkeiten helfen. Er verfügt über Tools, die deine Website durchkämmen und technische Probleme analysieren. Daraufhin zeigt er dir Bilder an, die optimiert werden müssen, und unterbreitet Vorschläge zur Umsetzung.
Die Optimierung der technischen Aspekte deiner Bilder ist wichtig, nutzt jedoch nichts, wenn das Bild nicht von dir stammt. Die besten Chancen, bei visuellen Suchanfragen zu ranken, hast du mit einzigartigen, hochwertigen Bildern. Google rankt in der Regel das zuerst gepostete Bild, also vermeide es, identische Bilder in den Suchergebnissen zu verwenden.
Wenn du mit Fotografie zu tun hast, hast du bereits einzigartige Bilder. Wenn du ein E-Commerce-Unternehmen betreibst, investiere in professionelle Fotoshootings deiner Produkte.
Wenn du ein B2B- oder Dienstleistungsunternehmen betreibst und kein physisches Produkt hast, kannst du versuchen, Datenvisualisierungen zu erstellen.
Du kannst Daten von Drittanbietern nehmen, eine visuelle Darstellung davon erstellen und sie bewerben, um Besucher auf deine Website zu locken.
In Bezug auf Bildformate hast du vier Hauptoptionen:
JPEG: Klein, aber mit erheblichem Qualitätsverlust bei der Komprimierung. Ideal für Bilder mit mittlerer Auflösung, bei denen die Qualität keine große Rolle spielt – wie Produktfotos oder Blog-Miniaturansichten.
PNG: Deutlich bessere Qualität, aber große Dateigröße. Sollte für Bilder reserviert bleiben, bei denen die Qualität entscheidend ist – wie etwa bei Fotoarbeiten oder Bildern mit kleinen Details.
WEBP: Ein Format, das die besten Eigenschaften von JPEG und PNG vereint. Es hat eine um 20 % geringere Dateigröße und verliert nicht so viel Qualität, wenn man die Bildgröße ändert. Es ist noch nicht weit verbreitet und wird nicht von allen älteren Browsern unterstützt.
SVG: Eignet sich hervorragend für Größenänderungen und Animationen, funktioniert aber nur bei Vektorbildern – perfekt für Logos und interaktive Webgrafiken. Funktioniert nicht mit Fotos oder normalen Bildern.
Eine typische Website verwendet verschiedene Formate für unterschiedliche Aufgaben. So kann eine Website mit einem Fotoportfolio JPEG für Vorschaubilder verwenden, um schneller zu laden, und PNG für Bilder in voller Größe, um eine bessere Qualität zu erzielen.
Schließlich solltest du den richtigen HTML-Code verwenden, um Bilder anzuzeigen. Das beste Tag dafür ist <img>. Du kannst auch <picture> verwenden, um verschiedene Anzeigeoptionen zu erkunden.
Mit dem <img>-Tag kannst du je nach Browser-Ansichtsfenster verschiedene Dateitypen bereitstellen. Dadurch wird die Ladezeit verkürzt. Dies kann mit den Attributen „srcset“ und „sizes“ erfolgen.
<img srcset="yourimage-1080-500.jpg 1080w, yourimage-300-100.jpg 300w“
sizes= „(max-width: 1080px) 1080w, (max-width: 400px) 300px)“>
Das sizes-Attribut erstellt Bedingungen für das Laden verschiedener Bilder basierend auf dem Browser-Viewport, während scrset verschiedene Größen zum Laden unter verschiedenen Bedingungen anbietet. Du kannst auch Bilder in unterschiedlicher Qualität basierend auf der Anzeigepixeldichte laden, um zu vermeiden, dass hochauflösende Bilder an Geräte gesendet werden, die diese nicht darstellen können.
Eine Alternative ist die Verwendung des <picture>-Tags und das Verschachteln von <source>-Tags mit unterschiedlichen Bedingungen für die Anzeige eines Bildes und die Implementierung eines <img>-Tags, auf den zurückgegriffen werden kann. Es bietet fast die gleichen Optionen für das Laden von responsiven Bildern.
Optimierung von Bild-Landingpages
Da du nun weißt, wie du Bilddateien für SEO optimieren kannst, lass uns einen Blick darauf werfen, wie du die Seiten optimieren kannst, auf denen deine Bilder gehostet werden.
Erstens: Mach es Google leicht, dein Bild zu finden. Stelle sicher, dass die Seite nicht durch robots.txt blockiert wird, dass die Seite und ihr Bild durch das Durchsuchen von Links auf deiner Website gefunden werden können und dass deine Website leicht zu crawlen ist.
Als Nächstes solltest du in Betracht ziehen, strukturierte Daten zu deinem Bild hinzuzufügen. Dadurch erhält Google mehr Informationen darüber und es wird festgelegt, welche Bilder in den Rich Results angezeigt werden sollen.
Weitere Informationen zu strukturierten Bilddaten findest du auf einer speziellen Google-Hilfeseite. Erstelle diesen Codeausschnitt entweder mit dem Structured Data Markup Helper von Google oder verwende ein KI-Tool, um den Code zu generieren.
Zusätzlich kannst du Open Graph als strukturierte Daten verwenden – Daten, die Social-Media-Websites mitteilen, wie sie deine Links strukturieren sollen. Dadurch hast du mehr Kontrolle darüber, wie deine Linkvorschauen auf Websites wie Facebook oder X angezeigt werden.
Um dies zu erreichen, fügst du einen Code in das <head>-Tag deiner Seite ein. Du kannst diesen Code entweder manuell oder mit einem speziellen Tool erstellen – es gibt Dutzende davon auf dem Markt.
Das letzte Element, das du für SEO optimieren kannst, ist die Ladepriorität. Selbst wenn du die Dateigröße verkleinert und Regeln erstellt hast, welche Dateigrößen basierend auf dem Browser-Viewport geladen werden sollen, gibt es noch Raum für Verbesserungen.
Implementiere Lazy Loading, damit Bilder, die nicht von Anfang an sichtbar sind, später geladen werden. Dadurch wird der erste Inhalt schneller angezeigt und andere Bilder werden später geladen.
Du kannst dies nativ machen, indem du das Loading-Attribut wie folgt zum img-Tag hinzufügst:
<img src=„yourimage.jpg“ loading=„lazy“>
Decodierungs- und Abrufprioritäts-Tags können auch regeln, wie Browser deine Bilder laden.
Eine weitere Möglichkeit, Lazy Loading einzurichten, ist die Verwendung eines Polyfill-Intersection-Observers (ein JavaScript-Objekt, das die Schnittstelle des Intersection-Observers simuliert). Diese Methode eignet sich für Einzelseitenanwendungen und Websites, die JavaScript zum Laden von Bildern verwenden.
Zusammenfassung
Bild-SEO wird dein Unternehmen nicht zu viele Ressourcen kosten. Im Gegenzug bietet es eine neue Quelle für organischen Traffic und kann dazu führen, dass bestehende Inhalte wertvoller werden und dadurch ein besseres Ranking erhalten.
Alle diese Tipps basieren auf einem Prinzip: Google muss verstehen, worum es bei dem Bild geht, und das Bild muss zugänglich sein, indem die Ladegeschwindigkeit erhöht wird, ohne dass dies die Qualität beeinträchtigt. Optimiere die Namen der Bilddateien und den Alt-Text für Keywords und technische Aspekte, um das Laden zu beschleunigen – und schon hast du den Großteil der Bild-SEO verstanden.
Kateryna Boiko
Kateryna Boiko ist eine engagierte Content-Managerin bei SE Ranking. Mit fast sieben Jahren praktischer Erfahrung im Content-Marketing hat sie sich auf das Schreiben und Korrekturlesen von Blogartikeln über Marketing, Technologie und SEO spezialisiert. In ihrer Freizeit liest Kateryna gerne Bücher oder lernt Sprachen.


 Quelle: Google
Quelle: Google Quelle: Google
Quelle: Google Quelle: Google
Quelle: Google