Dpi, ppi oder sogar lpi: Was hat es mit den Abkürzungen für Bilder auf sich? In diesem Überblick lernst du, was hinter Punktdichte und Pixeldichte steckt, sowie mehr über die notwendige Auflösung für den Druck. Zudem haben wir für dich wichtige dpi-Werte zusammengestellt, welche dir Orientierung für Druckdateien oder Internetanwendungen geben können.
DPI einfach erklärt: Was ist dpi?
Stell dir vor du druckst ein Bild aus und es kommt vollkommen verpixelt raus. Der Grund? Die Auflösung deines Bildes. Beim Drucken wird dein Bild in ein Raster mit kleinen Punkten umgewandelt und falls du eine zu geringe Punktdichte hast, kannst du das Raster mit bloßem Auge erkennen. Die Feinheit des Rasters wird in dpi (dots per inch) angegeben, je größer der Wert, desto feiner die Details.
Ein weiterer Wert für die Qualität deines Drucks sind die lines per inch (lpi). Dieser Wert beschreibt wie fein ein Drucker in der Lage ist diese "Raster-Reihen" zu drucken.
Short Facts zu dpi:
Definition: dpi steht für „dots per inch“. Übersetzt gibt der Wert also die Menge der Bildpunkte pro Zoll an. Ein Zoll oder Inch entspricht 2,54 Zentimeter.
Im Printbereich sagt der dpi-Wert aus, wie viele Punkte ein Druck bzw. eine Druckmaschine pro Zoll auf das Papier druckt.
Das Problem: Am Bildschirm ist nicht erkennbar, ob der DPI-Wert für den Druck zu klein ist oder ausreicht, das hängt nämlich von der gewünschten Bildgröße und der Auflösung des Bildes ab.
Ist dpi das gleiche wie Pixel? Neben dpi gibt es auch die Abkürzung ppi, also „pixels per inch“ (Pixel pro Zoll). Es gibt also einen Unterschied zwischen dots und pixels, der allerdings erst im Druck eine Rolle spielt.
Wofür wird der dpi-Wert verwendet?
Die Punktdichte ist vor allem im Printbereich von Bedeutung, also etwa beim Druck von Magazinen und Zeitungen, Broschüren, Flyern oder Werbeplakaten. Anders als beim digitalen Bild werden Größen beim (analogen) Druck nicht in Pixel sondern metrisch oder eben in Zoll angegeben. Die Dots per Inch sind quasi die Umrechnungsgröße vom Digitalbild auf das gedruckte Bild.
Der Grund: Drucker zerlegen ein Bild in einzelne Punkte. Ein Druckbild besteht also aus vielen kleinen Punkten – je feiner das Punktraster, desto größer muss auch die Punktdichte sein. Ist der dpi-Wert nicht ausreichend, wird die mögliche Druckauflösung nicht ausgenutzt und das gedruckte Bild wirkt unter Umständen unscharf.
Zusammenhang dpi, Auflösung, Bildgröße und Druckgröße
Damit dein Flyer gestochen scharf aussieht, spielen neben dem dpi-Wert auch die Auflösung des Bildes und die gewünschte Druckgröße eine Rolle.
Nehmen wir an, du hast ein digitales Bild, das du drucken möchtest. Die Bildgröße beträgt 1200 x 800 Pixel, der dpi-Wert liegt bei 300. Willst du dieses Bild jetzt mit einer Druckauflösung von 300 dpi drucken, darf die Druckgröße maximal bei knapp 10 x 7 Zentimeter liegen. Für einen Flyer wäre das schon zu klein. Wenn du eine größere Druckgröße erreichen möchtest, brauchst du mehr Pixel in der Breite und Höhe.
 Checkliste: Immer die perfekte Auflösung für Print
Checkliste: Immer die perfekte Auflösung für Print
Welche dpi für was?
Als guter Standard für druckbare Dateien gilt eine dpi-Auflösung von 300 – je nach Vorhaben macht unter Umständen aber auch eine größere Punktdichte Sinn. Wie viel dpi beziehungsweise welche Punktdichte für welchen Einsatz geeignet ist, zeigt dir unsere Tabelle:
|
|
|
Bilder für Flyer, Broschüren, Magazine etc.
|
|
Bilder für Poster und Plakate bis DIN A2
(Abstand 1 Meter)
|
|
|
|
|
Wie erkenne ich den dpi-Wert eines Bildes?
Ob ein Bild 300 dpi hat, zeigt dir jedes beliebige Bildbearbeitungsprogramm. Windows-Nutzer lesen den Wert per Rechtsklick auf das Bild unter Eigenschaften ab. Wenn du selbst die Pixeldichte berechnen willst, verwende dafür die folgende Formel:
dpi = (horizontale Pixelanzahl des Bildes x 2,54) / Breite des Fotos in Zentimeter
Unser Beispiel: 1200 Pixel x 2,54 = 3048 / 10,16 = 300 dpi
Welche Rolle spielt die Punktdichte im Web?
Im Internet und bei digitalen Bildern im Allgemeinen zählt allein die Größe des Bildes, dpi spielen hier keine Rolle: Ein Bild mit der Größe 800 x 600 wird auf einem 24-Zoll großen Bildschirm mit Full-HD-Auflösung (1080 x 1920 Pixel) größer dargestellt als auf einem gleich großen Bildschirm mit 2K-Auflösung (2048 x 1080 Pixel).
Der Grund: Auf Bildschirmen zählen nur Pixel – ist die Bilddatei also 800 Pixel breit und 600 Pixel hoch, werden auf dem Bildschirm dafür auch genau 800 und 600 Pixel genutzt. Die Bildschirme holen also jeweils die maximale Qualität aus den vorhandenen Bildinformationen heraus; ganz egal, wie groß die im Bild hinterlegte Punktdichte ist.
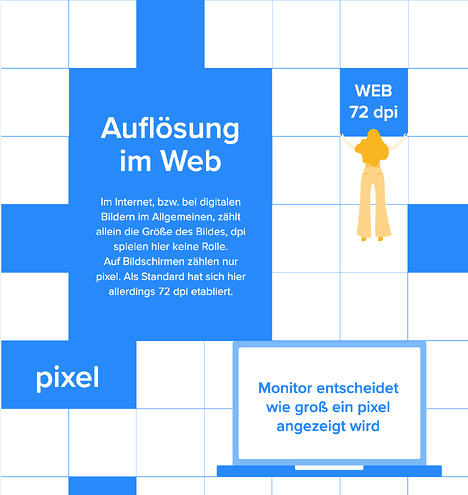
 Auflösung im Web - darauf kommt es an
Auflösung im Web - darauf kommt es an
Wie groß ist ein Pixel?
Die Größe eines Pixels lässt sich nicht allgemein angeben, sondern sie hängt von der Größe des Bildschirms ab. Denn Pixel haben keine feste Größe. Die Bildschirmauflösung von modernen Bildschirmen wird immer größer. Je höher die Pixeldichte, desto kleiner wird ein und dasselbe Bild dargestellt.
Ungeachtet dessen werden für Bilder im Internet seit vielen Jahren eine Pixeldichte von 72 dpi empfohlen. Das rührt vermutlich daher, dass der Macintosh 1984 tatsächlich eine DPI-Auflösung von etwa 72 dpi bzw. ppi hatte: neun Zoll großer Bildschirm, Auflösung von 512 x 324 Pixel. Ginge es danach, müssten Web-Bilder heute eine weit höhere Punktdichte aufweisen.
Strategie für deine Bilder
Da sich 72 dpi als Standard für Web-Bilder etabliert hat, empfehlen wir dir, diesen Wert dennoch für deine Internetdateien zu verwenden. Auch wenn ein anderer Wert praktisch keine Auswirkungen auf die (digitale) Qualität des Bildes hätte. Die beste Strategie? Das Original behalten.
Solltest du Bilder und Fotos später gegebenenfalls noch für den Druckbereich nutzen wollen, empfiehlt es sich, Originale mit einem voreingestellten Wert von 300 dpi in deinem Medienpool abzulegen. Willst du sie im Internet nutzen, erzeugst du einfach eine separate Datei, die genau der benötigten Auflösung in Pixeln entspricht.
Hochaufgelöste Originaldateien solltest du lieber nicht für Webseiten verwenden, da die Bildgröße direkten Einfluss auf die Ladezeit einer Seite und damit auch die Bewertung in Suchmaschinen wie Google hat. Seiten mit langer Ladezeit straft Google ab und platziert sie in der Ergebnisliste weiter hinten.
Profi-Tipp für effiziente Teams
Bilddateien mit verschiedenen Auflösungen zu verwenden und zu speichern ist aufwendig. Ein Digital Asset Management wie pixx.io hilft dir, den Aufwand zu reduzieren. Die Plattform unterstützt dich und dein Team dabei, Media Dateien einfacher zu formatieren. Auch den Plan, das Original zu behalten, setzt du damit um.
pixx.io spart dir dabei Arbeit und Zeit: Medien werden immer in Originalauflösung abgespeichert. Bei Bedarf lassen sie sich deinen Vorlagen entsprechend direkt für die Verwendung im Internet oder für andere Anwendungen im richtigen Format und mit dem passenden dpi-Wert herunterladen. Benötigst du die Datei kurzfristig für ein Printprojekt, wählst du beim Download zum Beispiel einfach aus deinen Vorlagen „Print Flyer“ aus. pixx.io konvertiert das Bild automatisch inklusive passender Punktdichte.
Sabrina
Sabrina schreibt für pixx.io über alles, was dich im Arbeitsalltag beschäftigt und hilft dir, Herausforderungen bei Content- und Social-Media-Marketing, Bildformaten oder Compliance zu meistern. Bei komplexen Themen bereitet sie das Wissen von Medien- und Rechtsexperten verständlich für dich auf.