More and more companies are using the GIF format to display animated images that add dynamics to their website and attract the visitors' attention. If you too like to create animated images to set yourself apart from your competition, you'll better take a look a these 5 GIF alternatives. This will help you avoiding the disadvantages of the GIF format. Find out everything you need to know about GIF alternatives in this blog article.
What is GIF and why do I need an alternative?
GIF is a true veteran among all animated image formats. Up till today, it is also the most commonly used format. A living fossil, if you will.
GIFs have outlived many other image formats and have persisted on the web since the early days of the Internet. Just think of times when the advertising industry had nothing better in mind than to produce wildly flashing advertising banners and wallpaper the Internet with them.
Since the early 2010s, the GIF format has been making a big comeback thanks to Tumblr, 4chan, and Giphy. They are shared with friends, e.g. over Facebook and Whatsapp. Companies like to make use of the as well. Small animation are ideal for explaining certain features of a software, for example.
Does GIF come with loss?
Even though the GIF format persists, it has some disadvantages that have a negative impact on websites. Losses during compression are just one disadvantage. In addition, you have to accept the following drawbacks when using the GIF format:
Relatively large files make for long loading times and a poor pagespeed rating with Google.
Resolution and color depth are anything but contemporary.
Animated GIFs in a professional environment often look somewhat amateurish.
If you want to create animated images for your company, you should opt for a GIF alternative with contemporary specifications and a compact file size. We present five of them and show you whether they are compatible with the common browsers for Windows, Mac, Android and iOS. And no, Flash does not fall into this category!
1. Animated SVG: Creating animated images without loss
The SVG format is a XML-based vector graphic. It is composed of simple geometric shapes, such as curves, lines, or circles. Meaning it consists exclusively of code with information about coordinates, colors, color gradients, integrated texts, etc., leading to efficient compression.
What you need to know about SVG files
Despite their small file size, SVG files are scalable to any size without losing quality. Since SVG files don't store actual pixel data, photos and screenshots can’t be part of an SVG and shouldn’t be converted to it. The outcome would be quite different.
SVG files are animated with CSS, Javascript, or the XML-based SMIL. Hence, all information about the animation is also stored in text form.
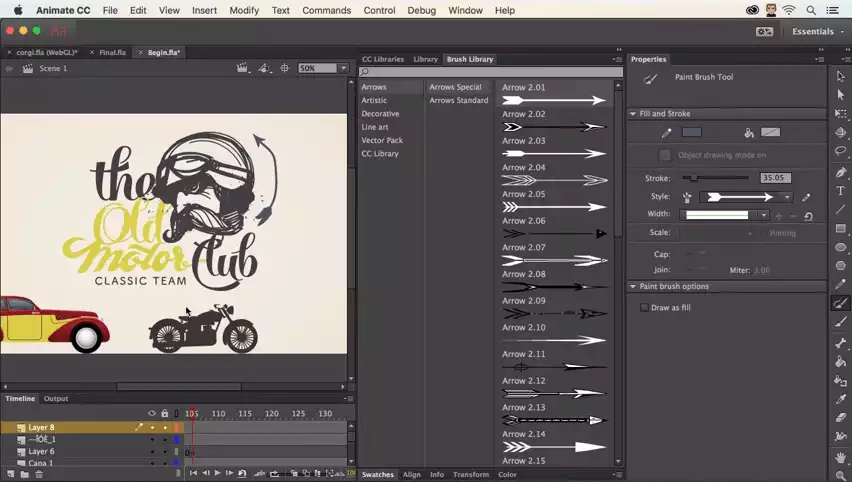
You don't need any special programming skills. In graphics programs such as Adobe's Animate CC or Svgator, the animations can be defined as usual and exported as a finished file.
 Adobe's application Animate CC is a way to animate SVG graphics. (Image: Adobe)
Adobe's application Animate CC is a way to animate SVG graphics. (Image: Adobe)
Browser compatibility and suitability
Animated SVG is supported by all common Internet browsers, including mobile. The only exception: Internet Explorer and Edge refuse to play it.
Do you need lossless scalable animated graphics, e.g. for responsive websites and web applications? Then you should definitely try the animated SVGs.
2. WebP: Which advantages has the image format?
Developed by Google, the image format WebP is related to the well known video format WebM.
Overview over the WebP format
WebP attains a higher image quality than the established format JPEG despite its high compression.
Effectively, the file size using WebP is slightly smaller than JPEG, but still quality and dimensions remain unchanged.
WebP files can also contain transparencies just like PNG files.
The same properties also apply to animated WebP images. As with GIF, they are composed of several individual images using, e.g., one of many online converters.
Compatibility and possible use of WebP
Currently, all browsers except for Internet Explorer and older Safari versions support the WebP format. With regard to Safari, Apple added support for the format in the latest Safari 14 version.
To sum it up: Know that you can use Google's format with a clear conscience as a replacement for JPG and PNG's static formats. Animated WebP is one of the great GIF alternatives!
3. APNG: Animated PNG images
PNG is the most universally used image format on the internet. It offers:
APNG is probably most similar to GIF in terms of how it works. Both are composed of several individual images and are then merged to create an animated image. In other words, you throw a handful of pictures into a converter (e.g., free web-based programs or downloadable converter apps) and combine them to receive an APNG file.
When it comes to frame rate, there really are no limits. You can easily adjust how long each picture should be visible in settings.
Browser compatibility
The browser support is just okay. Microsoft's Edge, Internet Explorer, Opera Mini, and the default Android browser all don't support APNG. But at least these browsers display the first frame of the animated image.
Although both these formats function similarly, APNG is technically ahead. On the other hand, though, pretty much all browsers support GIFs universally.
4. HTML 5: Perfect for the web
Hang on a minute: HTML5 isn't even an image format, is it? Yes, you're right! But incorporating video clips into websites with HTML5 works just as smoothly as it is with images. A few great video formats serve as nearly perfect replacements for animated images, including WebM, H264 (MP4), and Theora.
Videos in these formats are nicely suited for online use because of their optimal compression and lossless image quality. Plus, you even have the option to add sound.
And lastly, HTML5 is compatible with any web application and thus is easily integrated into all.
5. CSS3 animations (CSS motion pass)
CSS animations are a bit of a stand-out compared to other animated images. CSS is a stylesheet language, meaning it defines the look or layout of websites.
A lot is possible with CSS3. You can add movement to a website by changing individual CSS properties within a defined time. Moreover, Objects can grow, change position, shape or color, etc.
Another cool aspect of CSS3 is its transitions (starting state and ending state) to, for example, visually highlight buttons when hovering over them with the cursor.
Further, more complex keyframe animations (initial and final state plus various intermediate forms) allow entire objects to move fluidly across the page. These features may be used, for example, for so-called parallax scrolling effects found on many modern websites.
So which GIF alternative is best?
If you want to create smooth animations or short video clips, the aforementioned video formats are suitable and can be easily integrated into websites. But there are limits:
When it comes to transparencies. Videos don't support these, meaning only square formats are possible. But sometimes you want circular-shaped animations. And those need transparency. Therefore, in this case, animated images instead of videos are the correct choice.
Video formats are less suitable, if you want to place several animated graphics on a page. That's because video formats eat more performance than animated images do. And browsers like Google's Chrome are designed to play one or two videos at a time, which isn't conducive either.
We've tested alternative GIF formats - here's the result
To give you a real-life example, we converted a short video in RAW format to GIF, APNG, WebP, and MP4 formats, each with a size of 600 x 600 pixels.
And our results were as follows:
Since we used a simple animation, the quality remained pretty good across all formats
However, the resulting file sizes for each varied quite a bit: The GIF came to a whopping 2.26 MB and the APNG to an unbelievable 2.46 MB. The WebP format, on the other hand, only weighs 740 KB.
But the winner, in our case, was the MP4 coming in at only 370 KB even though the frame rate was set at 30 frames per second (three times higher than that of GIF, APNG, and WebP).
So, we would choose the HTML5 embedding of an MP4 video among the GIF alternatives in this specific case.
Keep animated images and media files under control
Have you already decided how you want to create animated images in the future? Before you get started, we have a tip for you that will save you from data chaos: With pixx.io's media management, you keep your entire media pool under control.
The software helps you to organize your media files in a stress-free way, access your media pool much faster and share content in a targeted manner. Apps and plugins integrate your media pool directly into Photoshop, InDesign and the like, into your CMS or into Office applications.
Sabrina
Sabrina writes for pixx.io about everything that concerns you in your day-to-day work and helps you to overcome challenges in content and social media marketing, image formats or compliance. When it comes to complex topics, she prepares the knowledge of media and legal experts for you in an understandable way.