Immer mehr Unternehmen nutzen das GIF-Format für animierte Bilder, um auf ihren Websites mehr Dynamik zu erzeugen und die Aufmerksamkeit der Besucher zu gewinnen. Wenn auch du animierte Bilder erstellen und dich von der Konkurrenz abheben willst, solltest du dich besser mit den Top 5 GIF-Alternativen beschäftigen. Denn so umgehst du die Nachteile des GIF-Formats. Erfahre in diesem Blog-Artikel alles, was du zu GIF-Alternativen wissen musst.
Warum gibt es GIF-Alternativen?
Das GIF-Format ist ein Urgestein unter den animierten Bildformaten und noch immer das Meistgenutzte. Das lebende Fossil hat schon einige andere Bildformate überlebt. Allerdings waren GIFs nicht immer gern gesehen: Eine Zeit lang hatte die Werbeindustrie nichts besseres im Sinn, als Websites mit wild blinkenden Werbebannern zu tapezieren.
Dank Seiten wie tumblr, 4chan und Giphy feierten GIF-Bilder ein großes Comeback. Über Facebook und WhatsApp werden sie kreuz und quer durchs Netz geschickt. Auch Unternehmen setzen immer häufiger darauf. Mit kleinen Animationen lassen sich zum Beispiel Funktionen einer Software einfach erklären.
Ist GIF verlustbehaftet?
Auch wenn sich das GIF-Format hartnäckig hält, hat es einige Nachteile, die sich auf Websites negativ bemerkbar machen. Verluste bei der Kompression sind nur ein Nachteil. Außerdem musst du beim GIF-Format die folgenden Abstriche in Kauf nehmen:
Vergleichsweise große Dateien sorgen für lange Ladezeiten und eine schlechte Pagespeed-Bewertung bei Google.
Auflösung und Farbtiefe sind alles andere als zeitgemäß.
Animierte GIFs wirken im professionellen Umfeld oft dilettantisch.
Willst du für dein Unternehmen animierte Bilder erstellen, solltest du lieber auf eine GIF-Alternative mit zeitgemäßen Eckdaten und kompakter Dateigröße zurückgreifen. Fünf davon stellen wir dir vor und zeigen, ob sie mit den gängigen Browsern für Windows, Mac, Android und iOS kompatibel sind. Und nein, Flash fällt nicht in diese Kategorie!
Wie kannst du ein GIF mit Photoshop erstellen?
1. SVG: Animierte Bilder erstellen ohne Verlust
Beim SVG-Format handelt es sich um XML-basierte Vektorgrafiken. Der Vorteil: Durch die Zusammensetzung aus einfachen geometrischen Formen, wie Kurven, Linien oder Kreise, besteht eine Vektorgrafik ausschließlich aus Code mit Informationen zu Koordinaten, Farben, Farbverläufen, integrierten Texten und so weiter.
Das musst du über SVG-Dateien wissen
Bei sehr kleiner Dateigröße sind SVG-Dateien ohne Qualitätsverlust beliebig skalierbar. Das bedeutet allerdings im Umkehrschluss: Fotos und Screenshots können nicht Teil eines SVGs sein.
SVG-Dateien werden mit CSS, Javascript oder der XML-basierten SMIL animiert. Ergo werden auch alle Informationen zur Animation in Textform gespeichert, was die Vorteile des SVG-Formats konsequent fortsetzt.
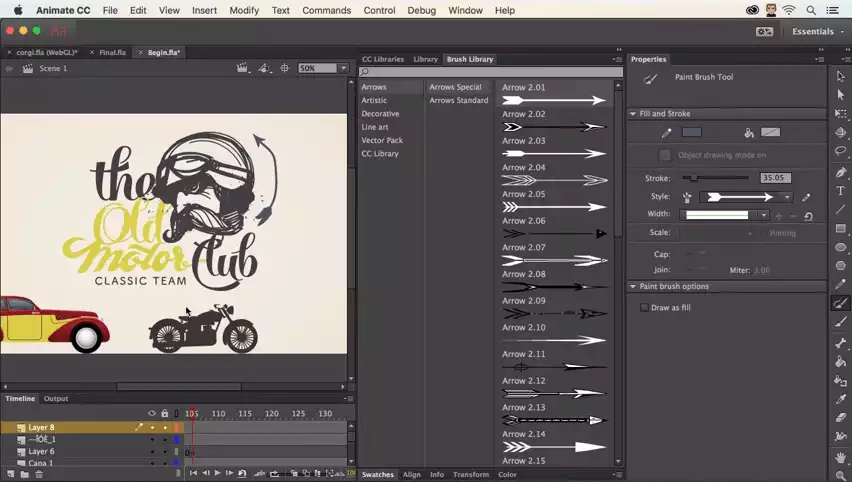
Programmierkenntnisse sind für die Animation von SVG-Grafiken nicht zwingend erforderlich. In Grafikprogrammen wie Adobes Animate CC oder Svgator lassen sich die Animationen wie gewohnt festlegen und als fertige Datei exportieren.
 Animate CC von Adobe ist eine Möglichkeit, SVG-Grafiken zu animieren. (Bild: Adobe)
Animate CC von Adobe ist eine Möglichkeit, SVG-Grafiken zu animieren. (Bild: Adobe)
Browser-Kompatibilität und Eignung
Animated SVG wird von allen gängigen Internetbrowsern unterstützt, auch mobil. Einzige Ausnahme: Der Internet Explorer und Edge verweigern das Abspielen.
Benötigst du verlustfrei skalierbare animierte Grafiken, etwa für responsive Websites und Web-Anwendungen? Dann solltest du unbedingt die animierten SVGs ausprobieren.
2. WebP: Welche Vorteile hat das Bildformat?
Das von Google entwickelte Bildformat WebP ist sozusagen die Schwester des Videoformats WebM.
Das WebP-Format im Überblick
Bei sehr hoher Komprimierung erreicht WebP eine höhere Bildqualität als das etablierte Format JPEG.
Effektiv ist die Dateigröße im WebP-Format bei gleicher Qualität und Größe etwas kleiner als bei JPEG.
Wie PNG-Dateien können WebP-Dateien auch Transparenzen enthalten.
Dieselben Eigenschaften treffen auch auf animierte WebP-Bilder zu, die ähnlich wie GIF-Bilder aus mehreren Einzelbildern entstehen , zum Beispiel mit einem der zahlreichen Converter im Netz.
Kompatibilität und Einsatzmöglichkeit von WebP
Außer dem Internet Explorer unterstützen alle Browser das WebP-Format. Safari ist kürzlich nachgezogen und unterstützt WebP mittlerweile ab Version 14 für iOS und macOS Big Sur,
Das Google-Format wird derzeit (unter anderem von Google) gepusht und kann mit gutem Gewissen als Ersatz für die statischen Formate JPG und PNG genutzt werden. Animiert gehört WebP zu den guten GIF-Alternativen.
3. APNG: Animierte PNG-Bilder
Das PNG-Format ist im Netz weit verbreitet und bildet das Fundament für die nächste GIF-Alternative. Im Vergleich zu GIF bietet es
Im Prinzip funktioniert das APNG wie ein GIF: Durch das Zusammenfügen mehrerer einzelner Bilder lassen sich animierte Bilder erstellen. Dazu packst du mehrere PNG-Bilder in einen Konverter und vereinst sie zu einem APNG-File. Die passenden Konverter findest du im Internet, es gibt kostenlose webbasierte oder herunterladbare Programme.
Wie lange ein Bild zu sehen sein soll, lässt sich übrigens in den Einstellungen hinterlegen. Der Framerate sind theoretisch keine Grenzen gesetzt.
Browser-Kompatibilität
Der Browser-Support ist in Ordnung. Allerdings unterstützen einige Browser die die APNG-Bilder nicht. Dazu gehören die Microsoft-Browser Edge und Internet Explorer, Opera Mini und der standardmäßige Android-Browser. Immerhin zeigen sie den ersten Frame des animierten Bildes an.
APNG ist dem GIF von der Funktionsweise her wohl am ähnlichsten. Technisch hat APNG die Nase vorn, allerdings wird das GIF im Gegensatz zum APNG-Format quasi universell von allen Browsern unterstützt.
4. HTML5: Perfekt fürs Web geeignet
HTML5 ist doch gar kein Bildformat!? Ja, richtig. Doch mit HTML5 ist es möglich, Videoclips genauso einfach in Webseiten einzubinden, wie Bilder. Und es gibt ein paar tolle Videoformate, die sich perfekt als Ersatz für ein animiertes Bild eignen, zum Beispiel WebM, H264 (MP4) und Theora.
Videos in diesen Formaten eignen sich aufgrund der optimalen Kompression und der dennoch guten Bildqualität perfekt fürs Web, liefern optional sogar Ton und lassen sich mittels HTML5 problemlos in jede Web-Anwendung einbinden.
5. CSS3-Animationen: Gute Lösung fürs Scrollen
CSS-Animationen sind ein Sonderfall: Es handelt sich dabei um eine Stylesheet-Sprache, die das Aussehen oder das Layout von Websites definiert. Mit ein paar Programmierkenntnissen bringst du mit CSS3 Bewegung auf die Website deines Unternehmens. Dazu veränderst du einzelne CSS-Eigenschaften innerhalb eines definierten Zeitraums. Das führt dazu, dass Objekte zum Beispiel wachsen, die Position, Form oder Farbe verändern.
Sicher sind dir CSS3-Elemente schon einmal begegnet: Sogenannte CSS3 Transitions (Anfangszustand und Endzustand) sorgen zum Beispiel dafür, dass Buttons sich optisch abheben, wenn du mit der Maus darüber hoverst.
Die aufwendigeren Keyframe-Animationen (Anfangs- und Endzustand plus diverse Zwischenzustände) lassen ganze Objekte flüssig über die Seite wandern und erzeugen die sogenannten Parallax-Effekte, die dir auf vielen modernen Websites begegnen: Beim Scrollen baut sich die Seite auf, Bilder fliegen ein oder verändern ihre Position.
Fazit: Welche GIF-Alternative ist die beste?
Willst du flüssige Animationen oder kurze Videoclips erstellen, eignen sich dafür die genannten Videoformate und lassen sich mühelos in Webseiten einbinden. Doch es gibt Grenzen:
Benötigst du Transparenzen, eignen sich animierte Bilder besser. Videos unterstützen keine Transparenzen, deshalb sind damit auch ausschließlich rechteckige und keine kreisrunden Formate möglich.
Sollen gleich mehrere animierte Grafiken auf einer Seite platziert werden, eignen sich Videoformate weniger – sie fressen mehr Performance als animierte Bilder. außerdem sind Browser wie Google Chrome auf das Abspielen von ein oder zwei Videos gleichzeitig ausgelegt.
Unser Selbsttest: Welches ist das beste Format für Animationen?
Wir haben ein kurzes RAW-Video in die Formate GIF, aPNG, WebP und MP4 konvertiert, jeweils mit einer Größe von 600 Pixeln je Seite.
Das Ergebnis:
Qualitativ halten sich alle Formate zumindest bei unserer einfachen Animation die Waage.
Die Filegrößen jedoch unterscheiden sich: Das GIF kommt auf satte 2,26 MB, das aPNG sogar auf 2,46 MB. Das WebP-Format hingegen wiegt nur 740 KB.
Der Sieger heißt in diesem Fall aber MP4. Das Video kommt auf nur 370 KB, obwohl die Framerate mit 30 Bildern pro Sekunde dreimal so hoch ist wie das der animierten Bildformate GIF, aPNG und WebP.
In diesem spezifischen Fall würden wir uns unter den GIF-Alternativen also für die HTML5-Einbettung eines MP4-Videos entscheiden.
Behalte animierte Bilder und Media Dateien im Griff
Hast du schon entschieden, wie du in Zukunft animierte Bilder erstellen willst? Bevor du loslegst, haben wir noch einen Tipp für dich, der dich vor Datenchaos bewahrt: Mit dem Mediamanagement von pixx.io behältst du deinen gesamten Medienpool im Griff.
Die Software unterstützt dich dabei, deine Media Dateien einfach stressfrei zu organisieren, deutlich schneller auf deinen Medienpool zuzugreifen und Inhalte gezielt zu teilen. Apps und Plugins integrieren deinen Medienpool direkt in Photoshop, InDesign und Co., in dein CMS oder in Office-Anwendungen.
Sabrina
Sabrina schreibt für pixx.io über alles, was dich im Arbeitsalltag beschäftigt und hilft dir, Herausforderungen bei Content- und Social-Media-Marketing, Bildformaten oder Compliance zu meistern. Bei komplexen Themen bereitet sie das Wissen von Medien- und Rechtsexperten verständlich für dich auf.